投稿日:2020年10月9日
更新日:2020年10月30日
今までとこれからの内容
前回までに、MAVENプロジェクトを使って、VSCode + JAVA + TOMCAT の開発環境が整いました。
MAVEN (VSCode + JAVA + TOMCAT )開発環境(まとめ)
今回は、前回までで、気になっていたワークスペース(WorkSpace)を調べながら、記載していければと覆います。
今回の目標は、VSCodeも懸案!
- VSCodeのワークスペースの理解
- 前回の懸案の調査
- settings.jsonとは
- launch.jsonとは
このぐらいが出来ればと思っています。
なぜ、ワークスペースが気になったのか?
前回までに、調べていると、よくこの言葉が出てくるので、気には担っていました。さらに!
- Eclipsでもワークスペースがある
- VsCodeのファイルメニューにワークスペースの文字があるので、気になる。
- 便利になるのであれば、進んで導入したい。
こんなところでしょうか!
ワークスペースの作成
早々ワークスペースを作成してみます。
予想では、全てのフォルダーの上記になると思われますので、前回Mavenプロジェクトを作成したものを使用して行います。
- Mavenプロジェクトのディレクトリ
- D:\Tomcat\MavenPrj\mavenprj
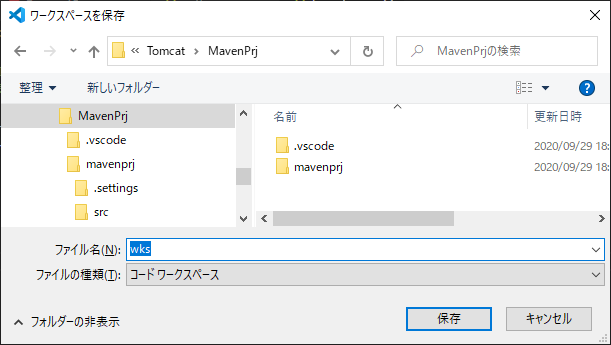
- ファイルメニューから「名前を付けてワークスペースを保存」を選択。
- ダイアログにて以下としました。

- 指定フォルダ:D:\Tomcat\MavenPrj
- ファイル名:wks
- ダイアログにて以下としました。
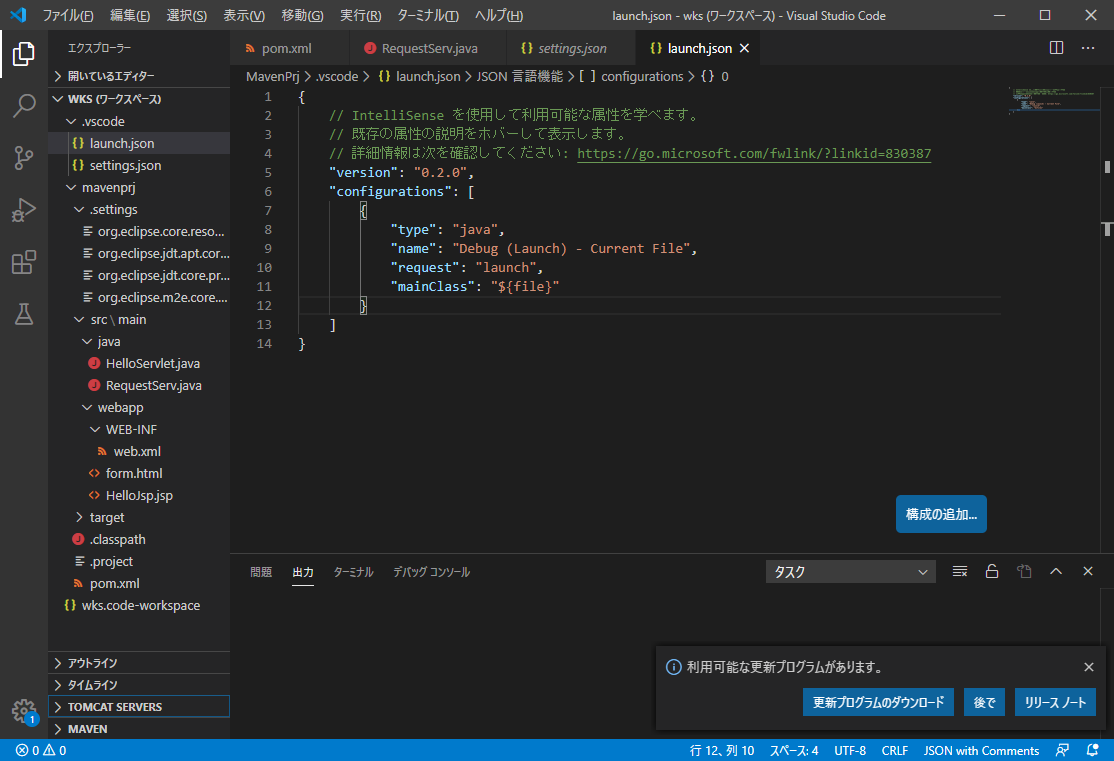
- すると!VsCodeは。ワークスペースを開いた状態になります。
- 微妙に変わっています。

- 上のタイトルバーにワークスペースの文字
- 左エクスプローラに「wks」の文字
- エスクルプローラの一番下に、「wks.code-workspace」のファイル
- これが本体だと思います。
- 微妙に変わっています。
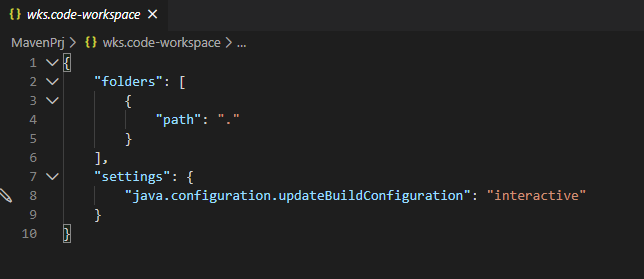
早々、「wks.code-workspace」のファイルを開いて、いじってみます。

folders
ここで、ワークスペースで使用するフォルダーを指定するみたいです。
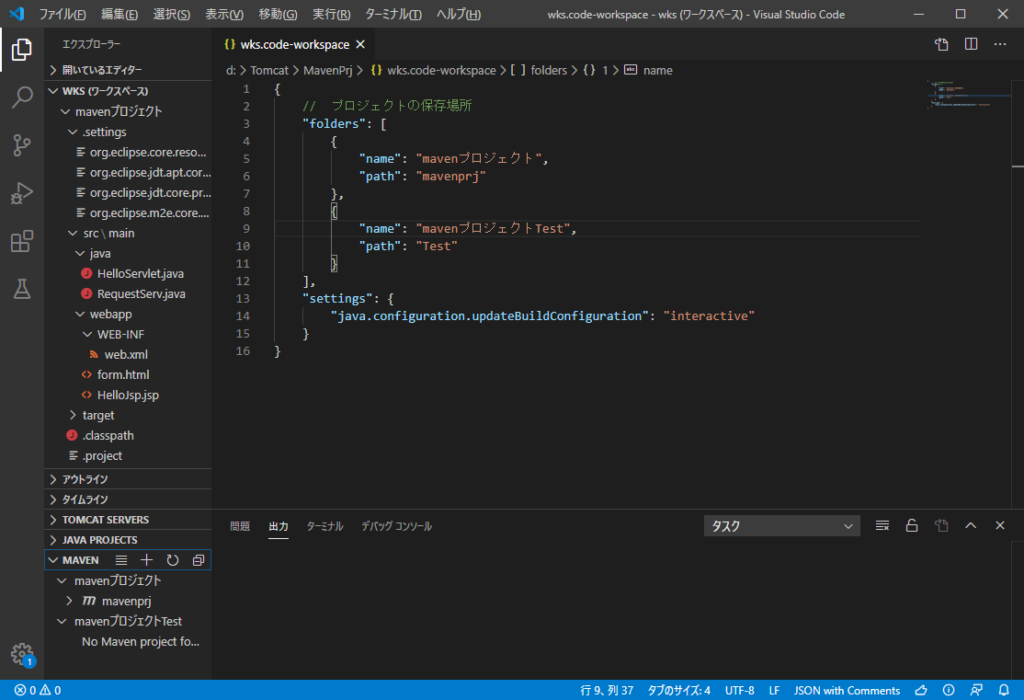
複数のフォルダーも指定できるみたいです。
これを変えて、保存すれば、リアルにエクスプローラの表示が変わります。

settings
今、書かれている下記を調べてたら!
“java.configuration.updateBuildConfiguration”: “interactive”
解りました♪
これは、VsCodeの設定を変えることが出来るみたいです♪
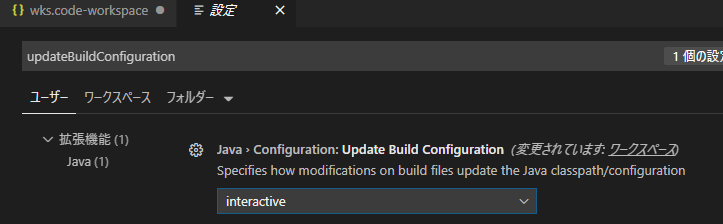
例えば、上記の設定は、VSCODEの設定に同じ設定があります。

さらに、右側に「(変更されています:ワークスペース)」と書かれています。
たしかこの設定は、「Javaをインポートしますか?」とか聞かれた設定ではないかと思います。
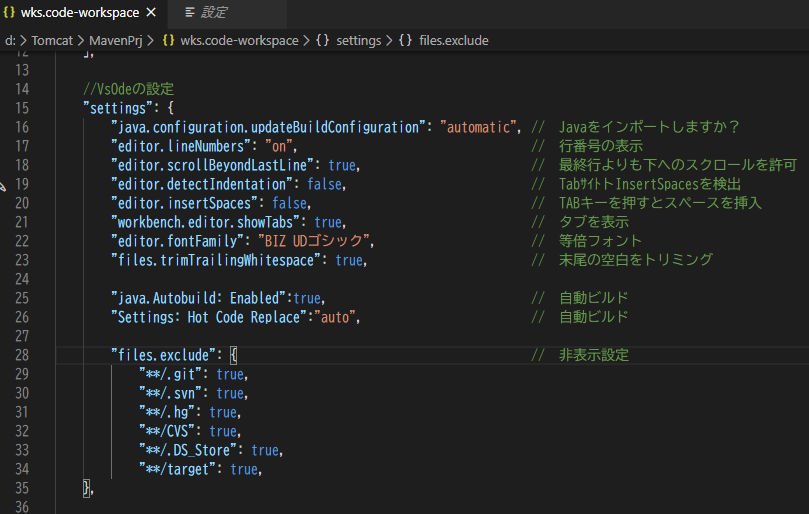
ということで、「automatic」に変更します。
さらに、分析した結果、下記と思えます。
VSCodeの設定
Java › Configuration: Update Build Configuration
ワークスースの書き方
java.configuration.updateBuildConfiguration
違うとことは、スペースや記号系だと思われます。
色々、設定しました(笑)

ここで、ちょっとだけいいことかも!
今まで、VSCODEコードを書いている時に、日本語を使うと、右側が揃わない問題がありました。
これが微妙に気になっていたのですが、原因は、VsCode自体の問題だそうです。
解決策は、等倍フォントを使用することで、解決するみたいです♪
(ちょっと、このフォントは好きではありませんが、慣れろ!ってことにしました)
extensions
これは、分散開発にいいかも!
なかなか面白い機能だと思います。
例えば、下記を書いたワークスペースをVSCODEで新規に開いたとします。
"extensions": {
"recommendations": [
"ms-ceintl.vscode-language-pack-ja", // 日本語化
"vscjava.vscode-java-pack", // Java Extension Pack
"adashen.vscode-tomcat", // Tomcat for Java
]
},そうすると!、ワークスペースを開いた時点で、エクステンションのインストールを促してくれます♪
これはいいかも♪
settings.json
ワークスペースと同様の設定が可能との事です。
ユーザ単位の設定になるそうです。
launch.json
デバッグ構成のファイルみたいです。
自動で作成してくれるので、今回は、スルーとします(笑)。
ハマった所
ハマってはいませんが、まとめていると、懸案がふえました~(笑)
でも、VsCodeが大半です(笑)
参考サイト
ありがとうございました♪
残っている懸案
| 分類 | 懸案 | 結論 | 完了 |
|---|---|---|---|
| java | throws ServletException, IOException | ||
| vscode | settings.jsonとは | VSCODEのユーザ設定 | 完了 |
| vscode | launch.jsonとは | ビルド構成ファイル | 完了 |
| vscode | ワークスペースとは | これは、使うべきですね♪ | 完了 |
今回のまとめ
今回のまとめは!
- ワークスペースはやってみて非常に良かったと思います。
というよりは、お勧めします。 - さて、これで、基本的には、JAVAの開発に専念出来ると思います。
ただ、問題は、どちらに行くべきか!
- JavaやJspの勉強!
- 環境ができても、コード覚えないと!
- Youtubeの動画アップ!
- これもしないと、今止まっていますwww^^;
- 支援として、Yotubeみて、チャンネル登録をお願いします。(^_〇_^)
でも、どちらを選ぶべきかぁ~(笑)
さて、引続き、がんばりますよ~♪